NodeJS Buildpack on App Platform
App Platform is a Platform-as-a-Service (PaaS) offering that allows developers to publish code directly to DigitalOcean servers without worrying about the underlying infrastructure.
How App Platform Builds Images
App Platform supports two ways to build an image for your app: Cloud Native Buildpacks and Dockerfiles.
When you give App Platform access to your code, it defaults to using a Dockerfile if one is present in the root of the directory or specified in the app spec. Otherwise, App Platform checks your code to determine what language or framework it uses. If it supports the language or framework, it chooses an appropriate resource type and uses the proper buildpack to build the app and deploy a container.
heroku-buildpack-nodejs is utilized as the buildpack for detecting and building your NodeJS applications.
NodeJS Applications using Buildpacks
App Platform looks for any of the following files to detect a NodeJS application:
package.jsonpackage-lock.jsonyarn.lockpnpm-lock.yaml
The order of preference is yarn.lock, pnpm-lock.yaml and package-lock.json.
If all three files are present, Yarn is preferred.
If only pnpm-lock.yaml and package-lock.json exist, Pnpm is preferred.
Current Buildpack Version and Supported Runtimes
Default Stack
App Platform uses version 0.4.0 of the Node.js Cloud Native Buildpack by default. If no version is specified in your app, for NodeJS v1 App Platform defaults to using version 20.x and for NodeJS v0 App Platform defaults to using version 16.x.
The buildpack supports the following NodeJS runtime versions:
- Ubuntu-22
- 6.x - 21.x
- Ubuntu-18
- 6.x - 17.x
Specifying Versions
Specify your desired Node version in the engines section of package.json.
{
"engines": {
"node": "16.x"
}
}
You can customize the npm version used by specifying the version in the engines section of your package.json:
{
"engines": {
"npm": "~1.0.20"
}
}
You can customize the Yarn version used by specifying the version in the engines section of your package.json:
{
"engines": {
"yarn": "^0.14.0"
}
}
Starting from Yarn v3, the default behaviour is changed to Plug’n’Play i.e. on yarn install, a single Node.js loader file is generated in place of typical node_modules.
Our nodejs-buildpack needs node_modules to be present in project. In order to fix this, the user needs to add a .yarnrc.yml file with config - nodeLinker: node-modules. This tells yarn to generate node_modules.
You can customize the Pnpm version used by specifying the version in the engines section of your package.json:
{
"engines": {
"pnpm": "8.14.1"
}
}
Specifying devDependencies
App Platform doesn’t install devDependencies by default during the build process. If your build command requires devDependencies, configure the following custom script. This script installs devDependencies, runs your build command, and removes any installed devDependencies before deployment.
Yarn
"scripts": {
"build:digitalocean": "yarn install --production=false && yarn run build && rm -rf node_modules && yarn install --production --frozen-lockfile",
...
}
yarn build:digitalocean
Pnpm
"scripts": {
"build:digitalocean": "pnpm install --production=false && pnpm run build && rm -rf node_modules && pnpm install --production --frozen-lockfile",
...
}
pnpm run build:digitalocean
npm
"scripts": {
"build:digitalocean": "npm install --production=false && npm run build && npm ci",
...
}
If you are using an older NodeJS version prior to 7.7.x, use this build command instead.
"scripts": {
"build:digitalocean": "npm install --include=dev && npm run build && npm ci",
...
}
npm run build:digitalocean
Caching
The buildpack automatically caches and re-uses the node_modules directory between builds. After the package manager’s install command is run (yarn install or npm install), the node_modules directory is stored in the build cache along with snapshot of the package manager’s lockfile. In subsequent builds, the cached node_modules directory will be restored only if the lockfile’s contents are identical to cached version. Otherwise, the cache will be discarded.
Clearing the Cache
If your app is failing to build and you suspect that the issue is related to node_modules caching, you can force clear the cache and start a new build. To do this in the control panel, navigate to your app, click the Actions menu, and then select Force Build and Deploy.

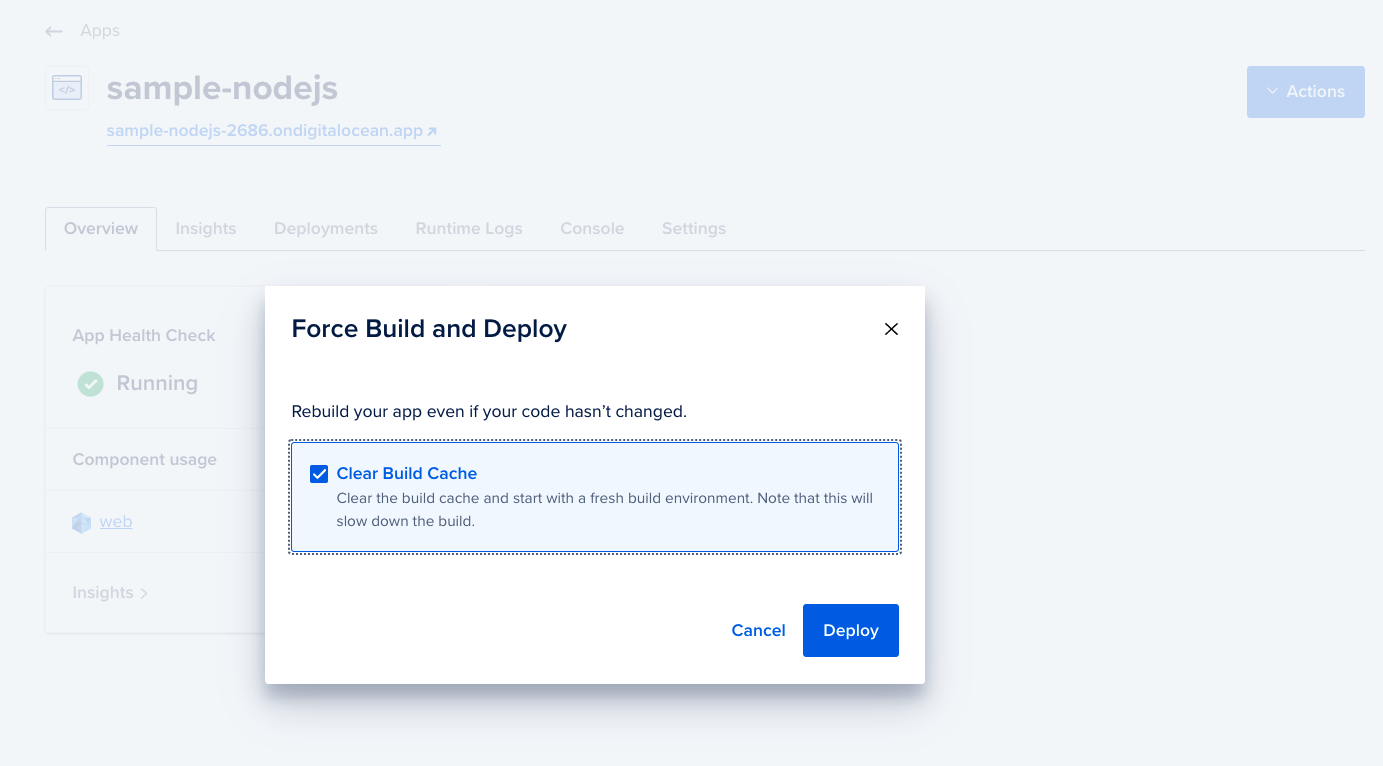
In the Force Build and Deploy window, select the Clear Build Cache option, and then click on the “Deploy” button. This clears the build cache and starts a new deployment.
Here’s an example with Node and Express that uses the PORT variable or 3000 for developing locally.
const express = require('express');
const app = express();
// get our port
const port = process.env.PORT || 3000;
// applicaton code goes here
// have node listen on our port
app.listen(port, () => console.log(`App listening on port ${port}!`));